
クリッカブルマップ画像をクリックすると指定した場所やページに移動させたい時、画像にリンク設定します。
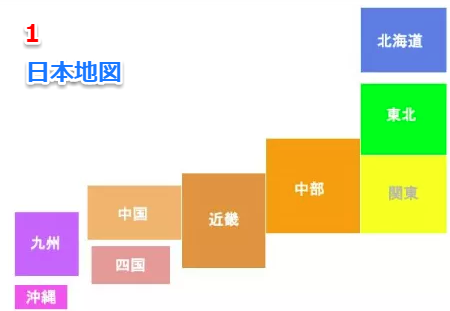
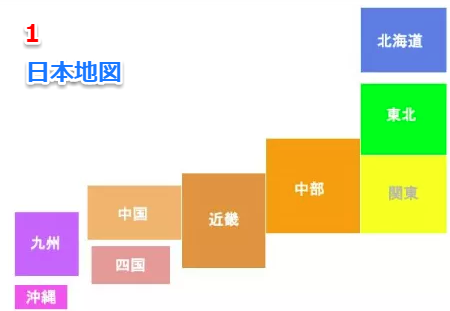
指定したリンクを応用して日本地図作成後、地域別、都道府県別に行くようにしていきましょう
手順
手順
- 1枚画像を用意する
- HTML Imagemap Generator
- 座標を作成
- クリッカブルマップ画像にリンク設定
- スマホ対応・レスポンシブにする
画像にリンク、HTML Imagemap Generator
画像にリンク設定するには座標を調べないといけません、illustratorなどソフトを使ったことがある方は分かりますが、初心者でも簡単に画像座標を計算してくれる、サイトがあります、HTML Imagemap Generator
簡単に作れますので作成していきましょう。
日本地図html参考

HTML Imagemap Generatorで作成後
<img src="画像挿入" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="352,3,439,69" href="https://www.google.com/search?q=%E5%8C%97%E6%B5%B7%E9%81%93&oq=%E5%8C%97%E6%B5%B7%E9%81%93&aqs=chrome..69i57j0l5.8267j0j7&sourceid=chrome&ie=UTF-8" alt="" />
<area shape="rect" coords="353,78,438,152" href="https://www.google.com/search?safe=active&ei=q8e9XNKeBeaumAXQj5W4Dg&q=%E6%9D%B1%E5%8C%97&oq=%E6%9D%B1%E5%8C%97&gs_l=psy-ab.3...0.0..150...0.0..0.0.0.......0......gws-wiz.VICO1V4wBN4" alt="" />
<area shape="rect" coords="353,152,438,227" href="https://www.google.com/search?safe=active&ei=mMe9XLXyHITMmAWX2LRw&q=%E9%96%A2%E6%9D%B1&oq=%E9%96%A2%E6%9D%B1&gs_l=psy-ab.3...0.0..140...0.0..0.0.0.......0......gws-wiz.iysH_zqJzh4" alt="" />
<area shape="rect" coords="15,277,61,300" href="https://www.google.com/search?safe=active&ei=tce9XJGMKPHUmAW5krDgBA&q=%E6%B2%96%E7%B8%84&oq=%E6%B2%96%E7%B8%84&gs_l=psy-ab.3...0.0..156...0.0..0.0.0.......0......gws-wiz.yerzRgEujag" alt="" />
</map>
リンク先は短縮していません。
日本地図で説明すると記述が多くなるのでマウス画像で説明して行きます。


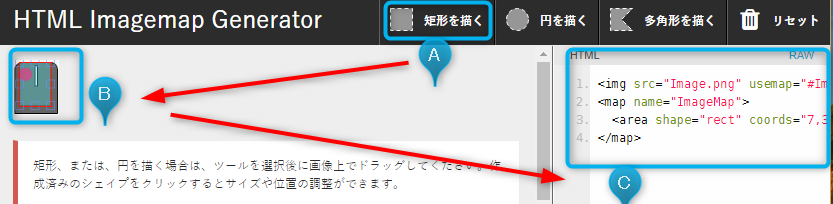
HTML Imagemap Generator使い方

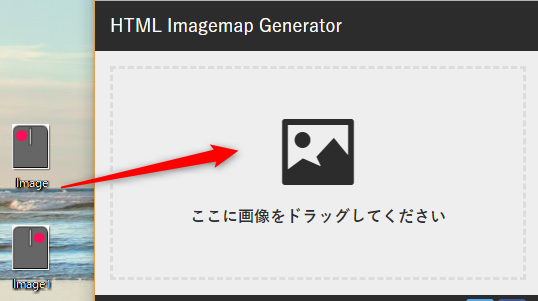
用意した画像をドラッグします。

A、短形を描くを選択して
B、左クリックしながら、図形を囲って(Bの赤枠線)
C, PC画面右にhtmlコードが表示されます。
D、htmlコードをコピー【 Ctrl + C 】
ここから、図C解説
<img src="Image.png" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="7,3,38,46" href="#" alt="" />
</map>
- coords="7,3,38,46"、図形の座標
- href="#"、指定するリンク先
- alt=""、""の中記述なしでOK
- alt="マウス"、編集中は分かりやすく名前を付けてもOK
画像にリンク挿入

編集前
<img src="Image.png" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="7,3,38,46" href="#" alt="" />
</map>
"Image.png"の所に画像urjを入れる

編集後
<img src="マウス左.png" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="7,3,38,46" href="#" alt="" />
</map>
クリッカブルマップサンプル

今回は、topページに行きます、
画像の上に、fa-arrow-up
fa-hand-pointer-oになっていれば座標はOKです。
次にリンク先ですが、あなたが好きな所に指定してください。
<area shape="rect" coords="7,3,38,46" href="#" alt="" />
href="#"
#の所にリンク
スマホ対応・レスポンシブ
画面を拡大縮小、PCで見てもスマホでも同じ動作するようにします。
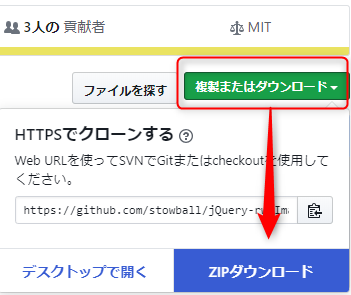
jsダウンロード

ダウンロードしたら、jQuery-rwdImageMaps-masterフォルダー (.zip)解凍して、
新規にjsフォルダーを作成します、
ファイルが4つありますが、jquery.rwdImageMaps.min.jsをjsフォルダーに移動、
jQuery本体はGoogleから読み込みします。
サーバーにjs設置すればOK
jQuery-rwdImageMaps というライブラリを使えば解決できます。
使い方としては、
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
のような感じで、 簡単に画像要素を指定するだけです。これで、 画面の大きさを変えても このライブラリが座標を良い感じに変更してくれます。
参考にさせて頂きました、ありがとうございます。
まとめ
使う頻度が少ないかもしれませんが、覚えておくと便利です、是非とも使って見て下さい。
ポイントは、HTML Imagemap GeneratorとjQuery-rwdImageMapsの使い方です。