
ワードプレス新規投稿又は編集画面で今まで表示されていなかった赤い囲い枠のメッセージが出ている。
Failed to load plugin:~のエラーはプラグインによって異常が発生しているみたいです。
原因を調べてエラーを修正して正常化を行う方法を解説します。
Failed to load plugin:~エラーの状況
ワードプレス投稿画面エラー
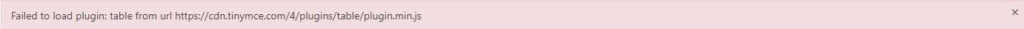
ワードプレス新規投稿と投稿編集画面に赤いエラーメッセージが表示されます。

公開状況
公開している記事を確認して見ると、WEB上では特に変化はないようです。
Failed to load plugin:~エラーの調べ方
サイト環境で変わってきます、エラー内容を確認して見ましょう。
今回の異常は、Failed to load plugin: table from url https://cdn.tinymce.com/~/plugin.min.js 。
pluginが原因ですね。
どのプラグインなんでしょう?
https://の後にcdn.tinymceとあります。
tinymceのプラグインが原因って事です。
tinymceを使っている記憶がないので嫌な感じがします。
使っているプラグインを調べて見ましょう。
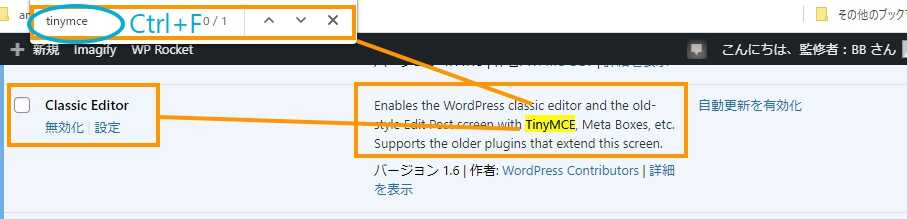
WPダッシュボードからインストール済みプラグインを選択
プラグインの一覧が表示されるので、
Ctrl+Fで『tinymce』と入力。

tinymceプラグインを使用していないのに、どうしてなの?
Classic Editorが原因でした。
Failed to load plugin:~エラー対策
現時点で、Classic Editorは最終更新: 3週間前になっていて問題はなさそうです。
しかし異常のメッセージがでる分けですからClassic Editorを一時的に無効化か削除すれば問題解決すると思います。
試しに無効化を行って見ると、Failed to load plugin: table from url https://cdn.tinymce.com/~/plugin.min.jsのエラー無くなり正常になりました。
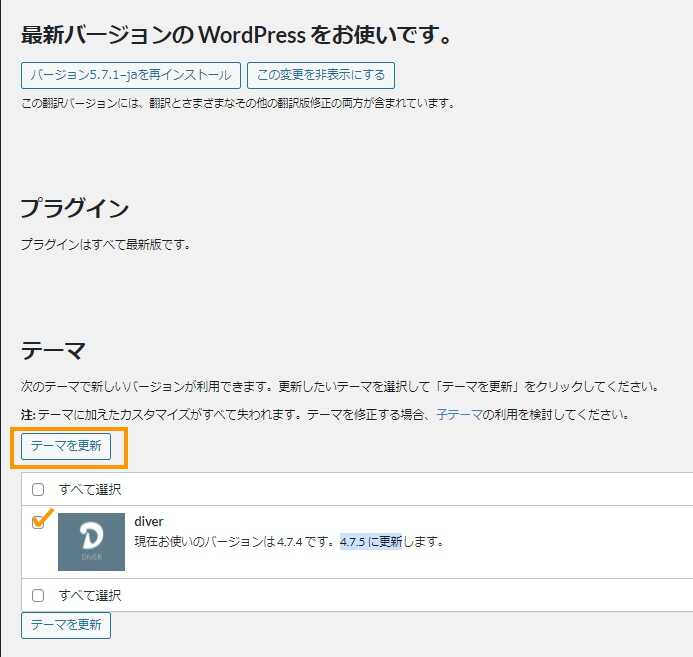
更新情報
WP赤いエラーが修正されました
不具合の状況を伝えると更新準備中かもしれません。
WPテーマ diver
現在のバージョン: 5.7.1

まとめ
今回の事例では、
Failed to load plugin(tinymce)=Classic Editor。
プラグインを無効。
プラグインのファイルを修正したり面倒な作業がなく簡単に正常化できました。
赤いエラーが出たら焦らずGoogleで検索して修正方法を探してください。