diverは初心者に優しい、カテゴリーページのデザイン・レイアウトも簡単にできる。自動設定でもいいが読者に優しくわかりやすい、個性的なレイアウトにして見たい。
WordPress(ワードプレス)テーマdiver のカテゴリページ、カスタマイズ方法の手順とポイントを解説。
diver
diverを使用していますがその中で、お気に入りポイントの1つが、カテゴリー別のページがある事。
そして、レイアウトもカスタマイズできる(本当は知らなかった)(笑)...


難易度が高い高度なテクニックはない。
diverのタブウイジェットを使ってカテゴリーを見やすくしていたつもりが、BB自身も分からくなってしまった。
どうするかな!


特にスマホ!少し我慢してね。早くスクロールすると画像がある所は白なってしまうこともあります、ご理解ください。
diver画像遅延処理を使ってなるべく対応しています。AMPは表示が崩れるので(現在)使用していません。
出来上がりイメージ
- 新しい固定ページを作成
- カテゴリー別に分類
- 完成後
- ヘッダー内にスタートボタンを設定
- スタートボタンから新規レイアウト固定ページへ
- PC・スマホ対応
- 確認してみよう!

- 1
- 2
- 3
- 1
- 2
- 3
- 1
- 2
- 3
- 1
- 2
- 3

現在のカテゴリーページの画像です。
設定すると自動で、記事一覧が表示されている。
自動でも良いんですけど!
時系列なので探している記事までは、
探しにくいのがいまいち残念。
記事一覧の下をカスタマイズしていきます。
今回使うdiver機能

- 1、グリッドレイアウト
- 2、見出し
- 3、ボタン
- その他:必要に応じて
サンプル
見出しサンプル
- グリッドレイアウト2分割最大(4分割可能)
- 見出し挿入、11種類8カラー + カスタム色
- ボタン設定、13種類8カラー + カスタム色 + アイコン
ボタンサンプル2
完成全体イメージ


レイアウトパーツ、説明
- グリッドレイアウト2分割
- 入力補助から見出し選択
- 2ステップで終了
Diver専用:HTML、他のテーマは別CSSが必要です。
<div class="row sp">
<div class="sc_col2 sp">
<div class="sc_heading fukidasi blue"><span class="sc_title">公式サイトまとめ</span></div>
<div></div>
</div>
<div class="sc_col2 sp">
<div class="sc_heading fukidasi blue"><span class="sc_title">公式サイトまとめ</span></div>
<div></div>
</div>
</div>
カスタマイズレイアウト全体
- グリッドレイアウト4分割を選択
- 入力補助、見出し選択を選択
- 入力補助、リストデザインを選択
- 3ステップ終了
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 1
- 2
- 3
全体レイアウトHTML
Diver専用:HTML、他のテーマは別CSSが必要です。
<div class="row sp">
<div class="sc_col4 sp">
<div class="sc_heading fukidasi blue">カテゴリー名:メーカー</div>
<div>
<div>
<div class="sc_frame_wrap blue">
<div class="sc_frame ">
<div class="sc_frame_text">
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">1</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">2</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">4</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">5</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">6</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">7</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">8</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">9</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">10</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">11</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">12</span></div>
<div>
<div></div>
<div>
<div class="sc_heading bborder l blue"><span class="sc_title">1</span></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="sc_col4 sp">
<div class="sc_heading fukidasi blue">カテゴリー名:選ぶ基準</div>
<div>
<div class="sc_frame_wrap yellow">
<div class="sc_frame ">
<div class="sc_frame_text">
<div class="sc_designlist ol dia red">
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
</ol>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="sc_col4 sp">
<div class="sc_heading fukidasi blue">カテゴリー名:比較</div>
<div>
<div class="sc_frame_wrap red">
<div class="sc_frame ">
<div class="sc_frame_text">
<div class="sc_designlist ol timeline blue">
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
</ol>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="sc_col4 sp">
<div class="sc_heading fukidasi blue"><span class="sc_title">カテゴリー名:生活</span></div>
<div>
<div class="sc_frame_wrap blue">
<div class="sc_frame ">
<div class="sc_frame_text">
<div class="sc_designlist li fa_arrow blue">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
カテゴリーページは必要なのか
カテゴリーページを作成する意味があるのか、別に設定しなくても問題はないと思います。
記事も多少増えて自分で記事を探すのが大変だなと、と言う事は訪問してくれた方が検索しずらいんじゃないかなと?
サイトマップや目次見たいに分かりやすく、したかったので作成しました。
いい悪いは別として、見やすい、分かりやすがいいかなと!
そう思ったんで、整理してみることに、カテゴリページではなくてもトップページに固定ページ作成していくのがいいかもしれません。
もっと簡単に
もっと簡単にできる方法を発見、今さら遅いですが追加します。

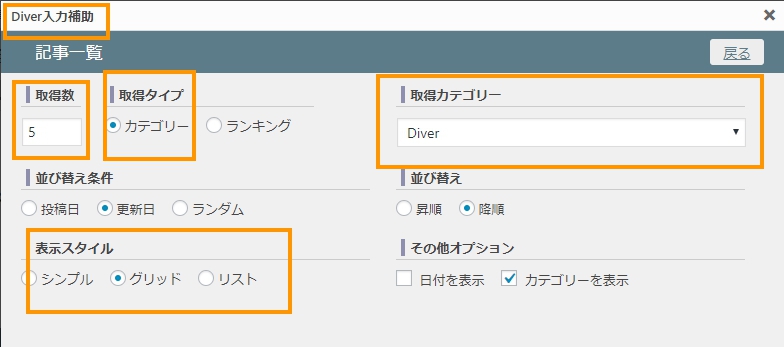
diver入力補助から記事一覧を選択をして、
取得数:5~最大~
取得タイプ:カテゴリー
取得カテゴリー:diver
表示スタイル:グリッド
その他:お好きな設定
記事がありません。
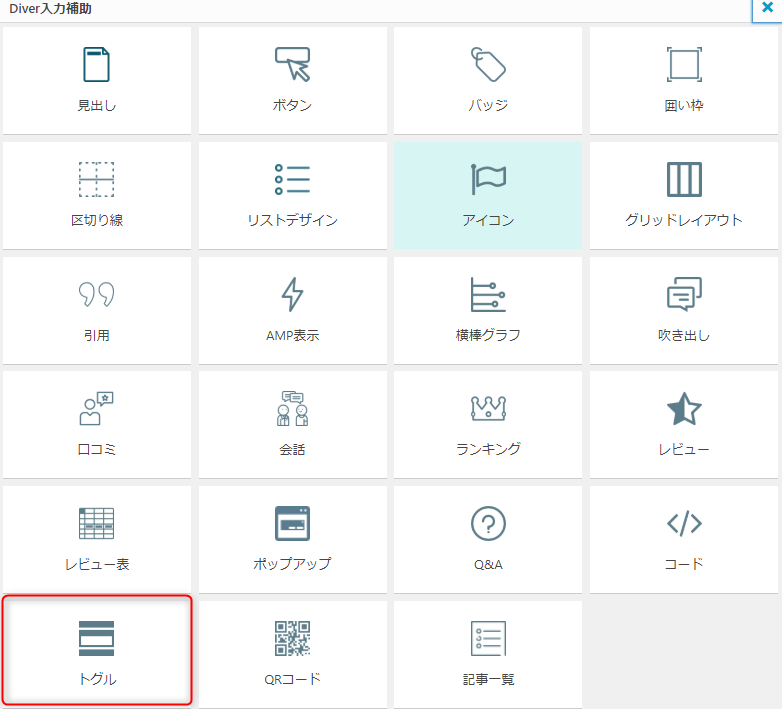
- 入力補助
- 囲い枠
- 吹き出し
- 引用
- 会話
- 記事一覧
- 関連記事
- 区切り線
- マーカー
1,2,4,7,9を最低限必要なことをおぼえれば、あとは見出しを使うことも忘れないで下さい。
まとめ
初心者でも簡単にレイアウトが簡単にできます、今回はカテゴリーページの説明でしたが、
通常の投稿画面と固定ページでも同じ手順になります。お好きなようにレイアウトしてみてください。
ポイントはグリッドレイアウトを分割することです。