初心者の方は何から初めていいのかわかりません、どの設定がいいのか迷います初期設定は最低限必要な設定をして、記事作成に移りましょう。
ワードプレス(WordPress)テーマ はどれを使用しても同じ初期設定となります。テーマDiver専用設定はオプション設定があり異なります。
初期設定
ワードプレス(WordPress)テーマ はどれを使用しても同じ初期設定となります。
設定変更後は必ず:変更を保存ボタンをクリックして終了です
設定項目
- 表示設定
- 一般設定
- 投稿設定
- メディア設定
- ディスカッション設定
- パーマリンク設定
- ニックネーム
ログイン
ワードプレス (WordPress)ログイン
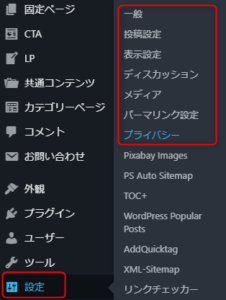
画面左側 → ダッシュボードから → 設定

上から順番に説明ではなく忘れがちな設定から説明していきます。
表示設定
テーマ記述に
検索エンジンがサイトをインデックスしないようにする
このリクエストを尊重するかどうかは検索エンジンの設定によります。
簡単に言うとまだ準備が出来ていないからGoogleさんに表示しないでね
検索エンジンでの表示
□にチェックマークします。このチェックは後ほど準備ができたら解除します
一般設定
サイトのタイトル 自身のブログやサイトタイトル
キャッチフレーズ 空白でOK
メールアドレス 先ほど作成したGmail使用、お問い合わせなど受信
残り項目はデフォルトでOK
投稿設定
すべてのユーザーのデフォルト ✔マーククラシックエディターにチェック
現在新しいエディターに変更されて少し使いずらいので変更しますチェックを入れただけではなくプラグインをインストールして有効にします。
ダッシュボードから→プラグイン→新規追加→プラグイン検索→Classic Editor→有効にする あとは通常操作ができるようになります
メディア設定
画像サイズを調整するところ、今回はそのままスルーして次へ
ディスカッション設定
今回はそのままスルーして次へ
パーマリンク設定
6種類ありますのでその中投
稿名に✔マークク 変更を保存ボタンをクリック
ニックネーム・HNを変更
ダッシュボードから→ユーザー →あなたのプロフィール→
ユーザー名ハ変更できません→そのまま
ニックネーム (必須)→ ペンネーム・ハンドルネーム
ブログ上の表示名 好きな名前を
を押す
初期設定となります、後々必要なとき項目を変更していきます。
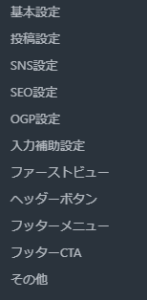
Diver専用設定


Diverオプション設定
投稿設定
アイキャッチ画像を表示するに✔
フォントサイズ
行間
Diver初期設定は投稿前なので、フォントサイズ、行間の設定でいいと思います、記事作成準備できましたら改めてカスタマイズしていきましょう。
Diver関連記事
fa-arrow-circle-up
矢印アイコンもDiver入力補助に入っていますし、入力補助からのランキング作成、関連記事紹介も簡単作成可能です。
ショートコード:ボーダーカラー紫
border color="#33f" height="8"
[この中にショートコードを入れてください[ ショートコード ]。
ビジュアルエディタに貼り付けでOK ]
色と太さを変更すれば簡単にラインをひくことが出来ます。
Diverは使い慣れるとカスタマイズも簡単にできます、装飾デザインは基本ですが、その他たくさんの機能があります。
例)として当サイトヘッダー内にあるスタートのボタンを押してみてください固定ページで作成したDiver機能を使って作成したページがご覧になれます。
まとめ
最初に書いた表示設定とプラグインClassic Editor、パーマリンク設定の投稿名3つ最低限設定していれば、あとは記事を書いて投稿するだけ!
※注意、記事投稿準備ができたら、表示設定:検索エンジンの表示の✔を解除してください。
各種設定、サイトデザイン、記事装飾も大切ですけど文章作成になれていきましょう。
テーマを決めて→目次を作る→それについて書いていく→記事完成